Posted 11 years ago
·
Author
Step 1:Set-up&Filters
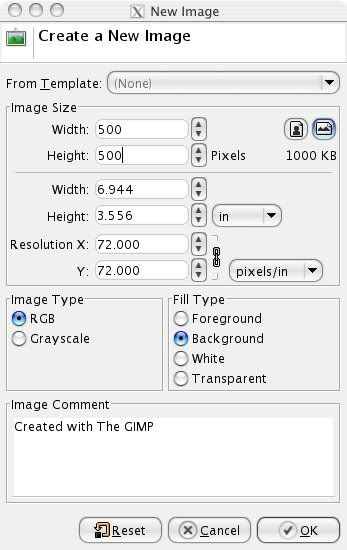
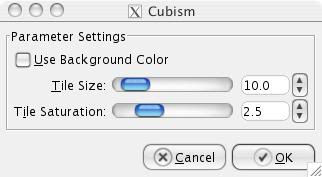
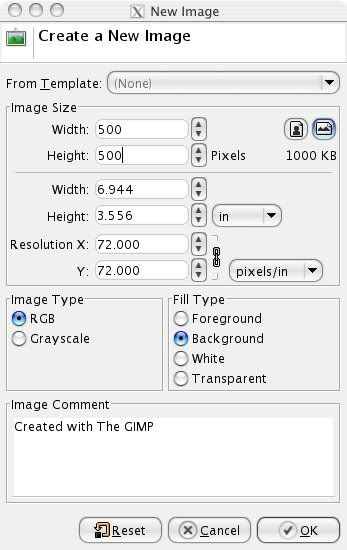
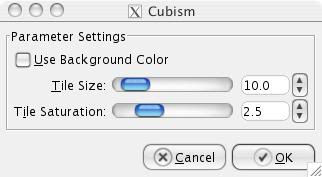
To make a crystal type background start a new template, now go to filters->Artistic->Cubism and hit OK when it pops up. (For larger crystals fool around with the cubism effects)



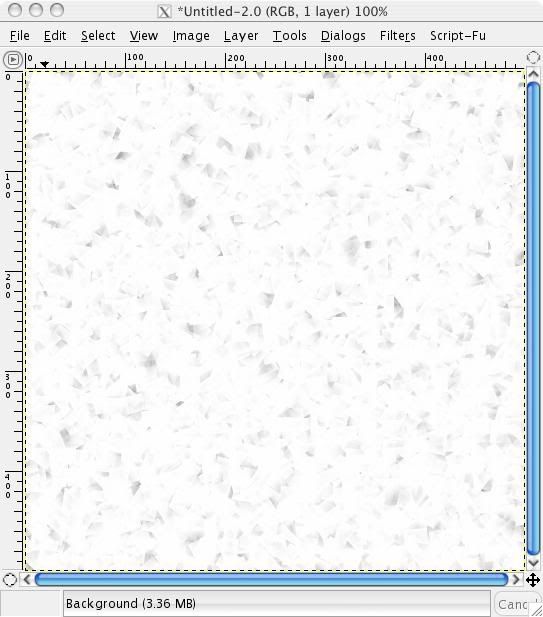
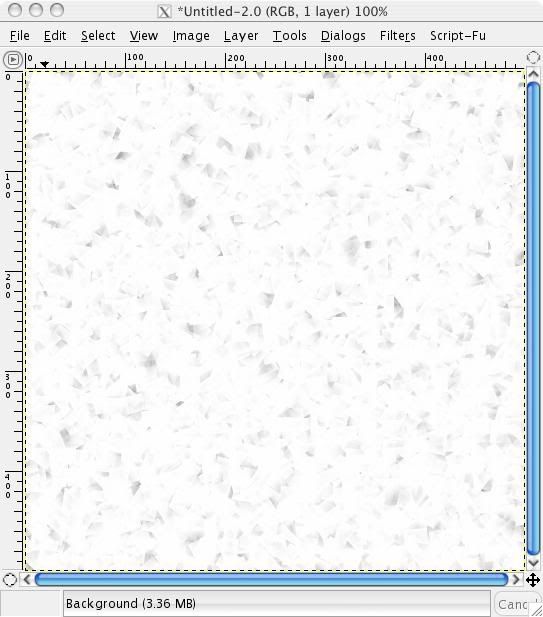
The screen should be filled with small grayish cubes as shown below if done correctly.

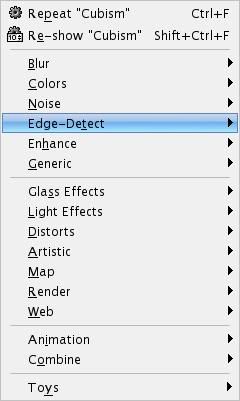
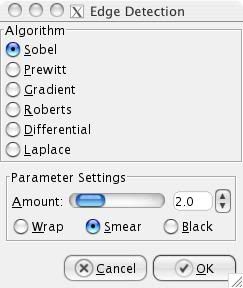
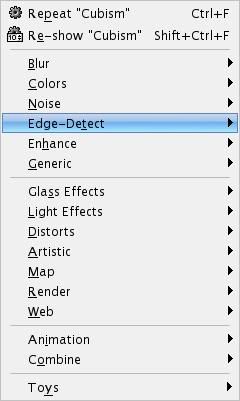
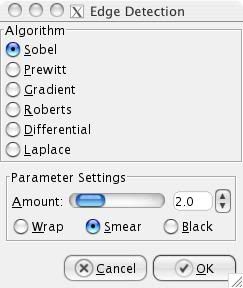
Next go to Filters->Edge Detect and hit OK when it pops up.



Step 2:Coloring and creating crystals
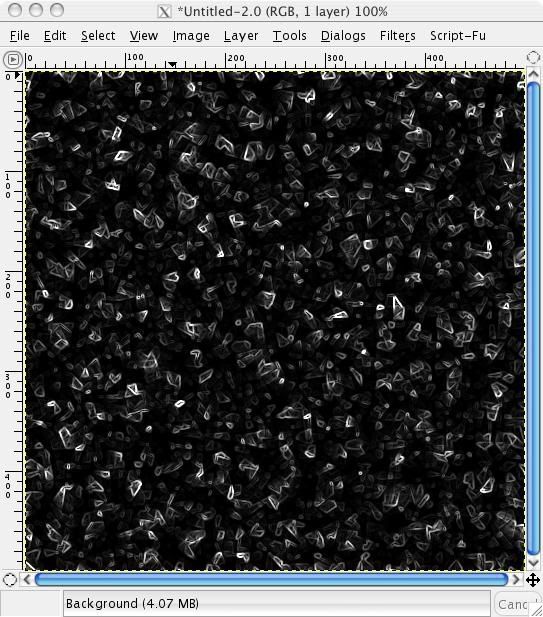
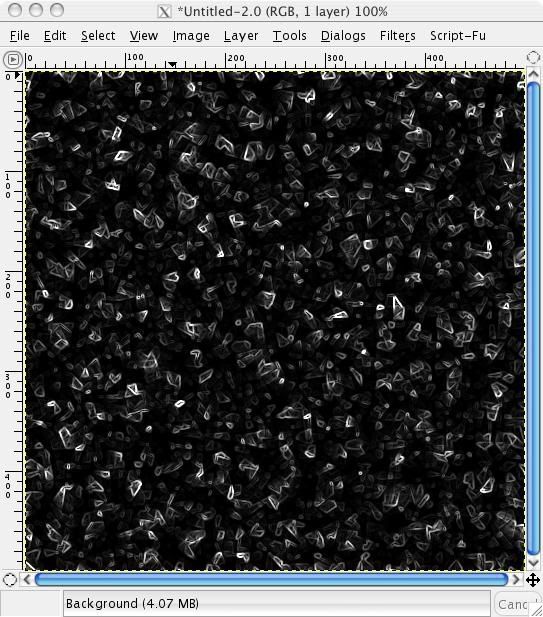
It should now resemble the below image, all grey and gem like.

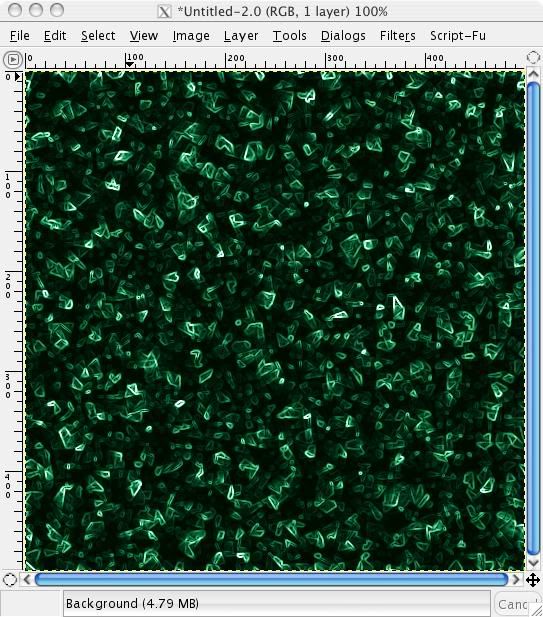
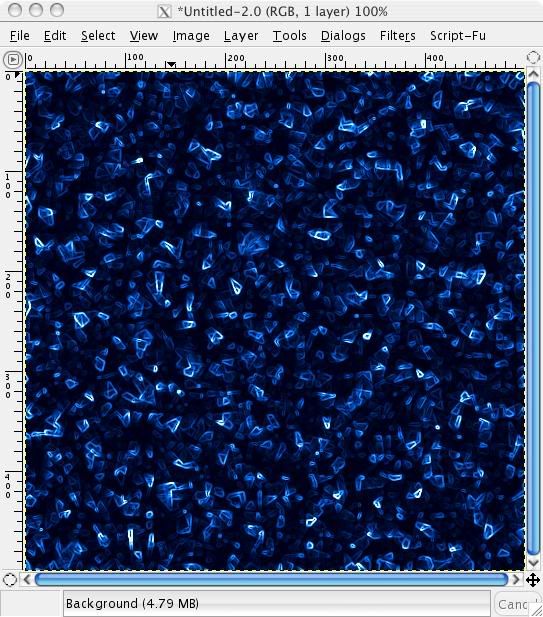
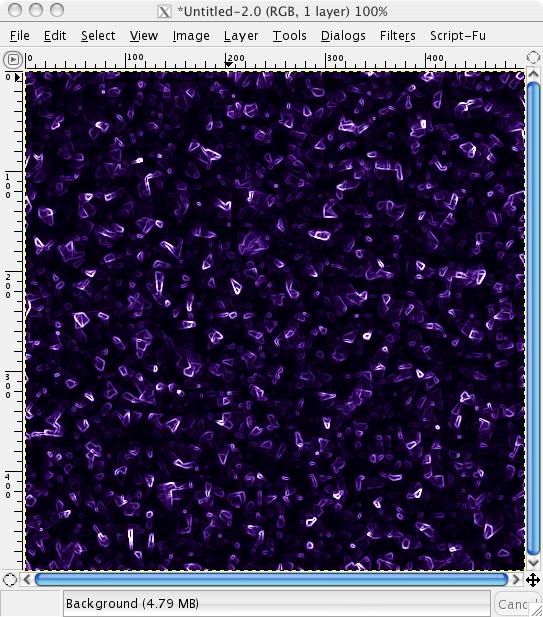
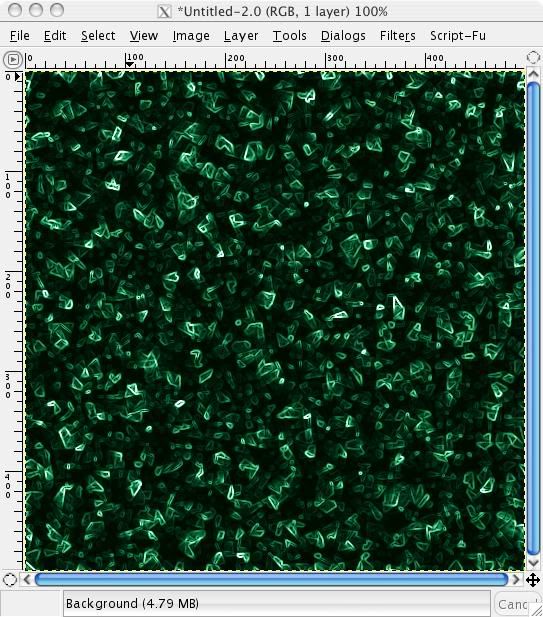
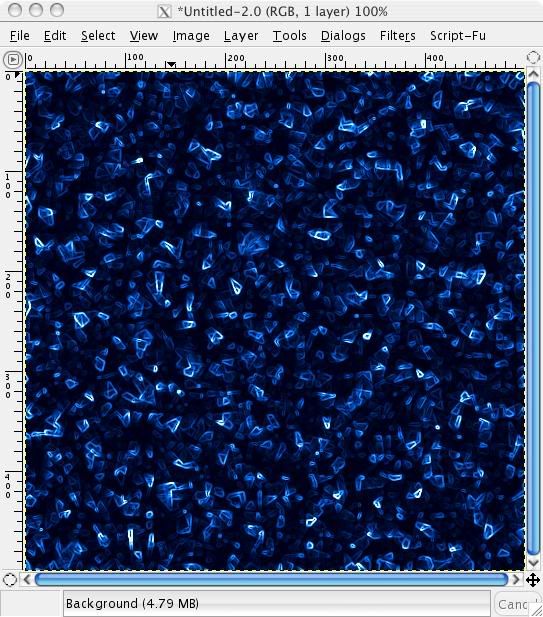
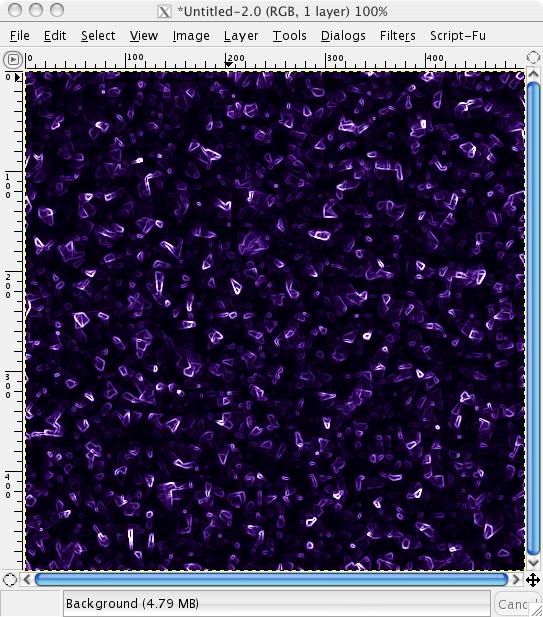
Now to add some color: Go to filters->Color->Filter Pack-> Click on Hue-> select and adjust your color.
Now your done, examples are below.



Hint: I did not create this tutorial, I have a ton of them saved in Txt Documents that I took from all over the Web so that I didn't have to go back and forth to the websites each time, I apologise to the person who made this for I did not take their name and cannot give them the credit they deserve, alas, I shall not take credit for it either.
To make a crystal type background start a new template, now go to filters->Artistic->Cubism and hit OK when it pops up. (For larger crystals fool around with the cubism effects)



The screen should be filled with small grayish cubes as shown below if done correctly.

Next go to Filters->Edge Detect and hit OK when it pops up.



Step 2:Coloring and creating crystals
It should now resemble the below image, all grey and gem like.

Now to add some color: Go to filters->Color->Filter Pack-> Click on Hue-> select and adjust your color.
Now your done, examples are below.



Hint: I did not create this tutorial, I have a ton of them saved in Txt Documents that I took from all over the Web so that I didn't have to go back and forth to the websites each time, I apologise to the person who made this for I did not take their name and cannot give them the credit they deserve, alas, I shall not take credit for it either.


